Overview
You can choose to embed your typebot in 3 different ways.
Standard
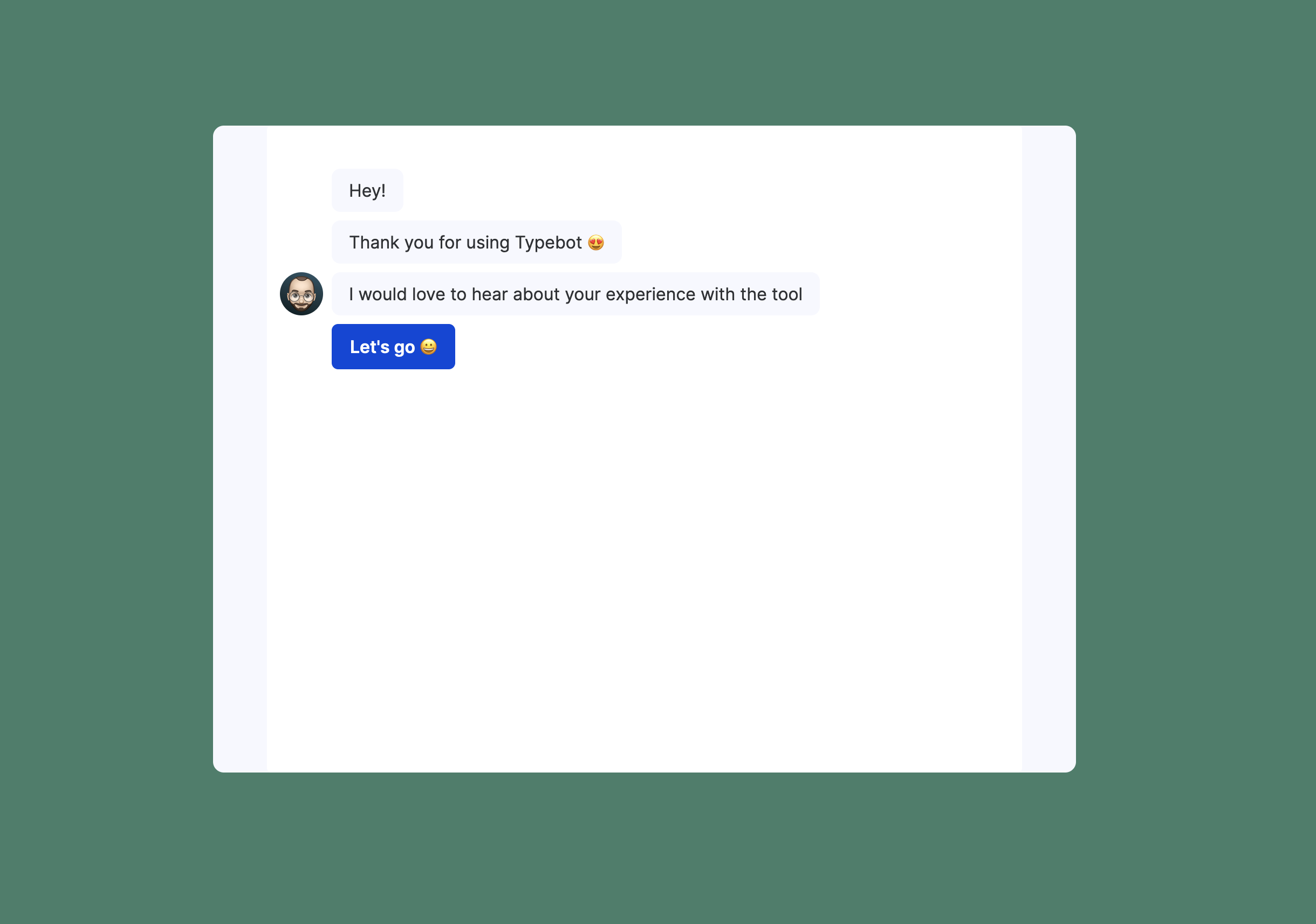
Embeds the typebot in a box with the size of your choice anywhere on your app. This is what is used on UniBot homepage:

You can also set the width to 100% and the height to 100vh to make it take the entire page dimensions
Popup
Embeds the typebot in a Popup that overlays your website. It can be triggered after a delay or with a click of a button for example

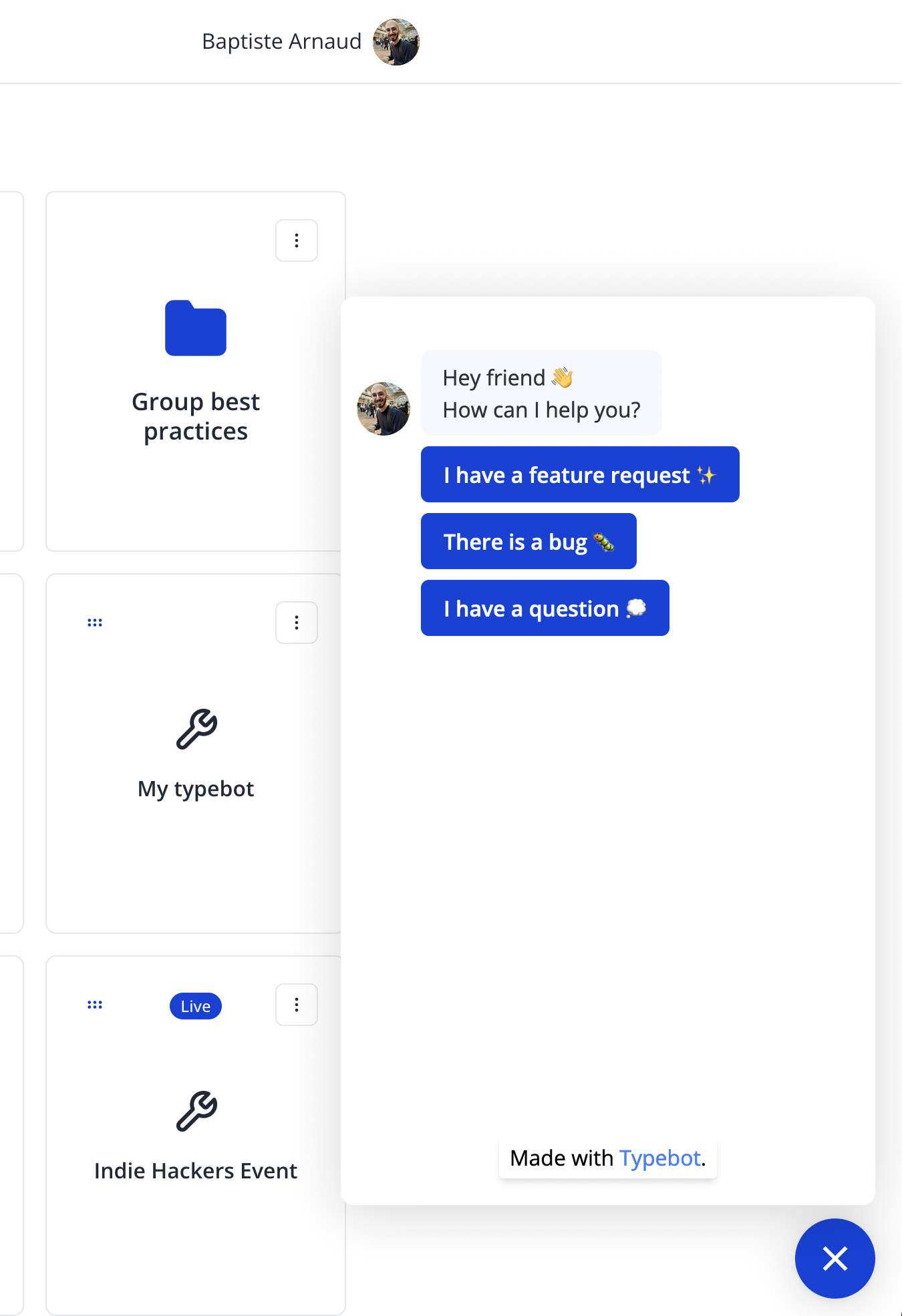
Bubble
Embeds the typebot as a "chat bubble" at the bottom right corner of your site. Can be triggered automatically or with a click. It can also come with a "proactive message".