Iframe
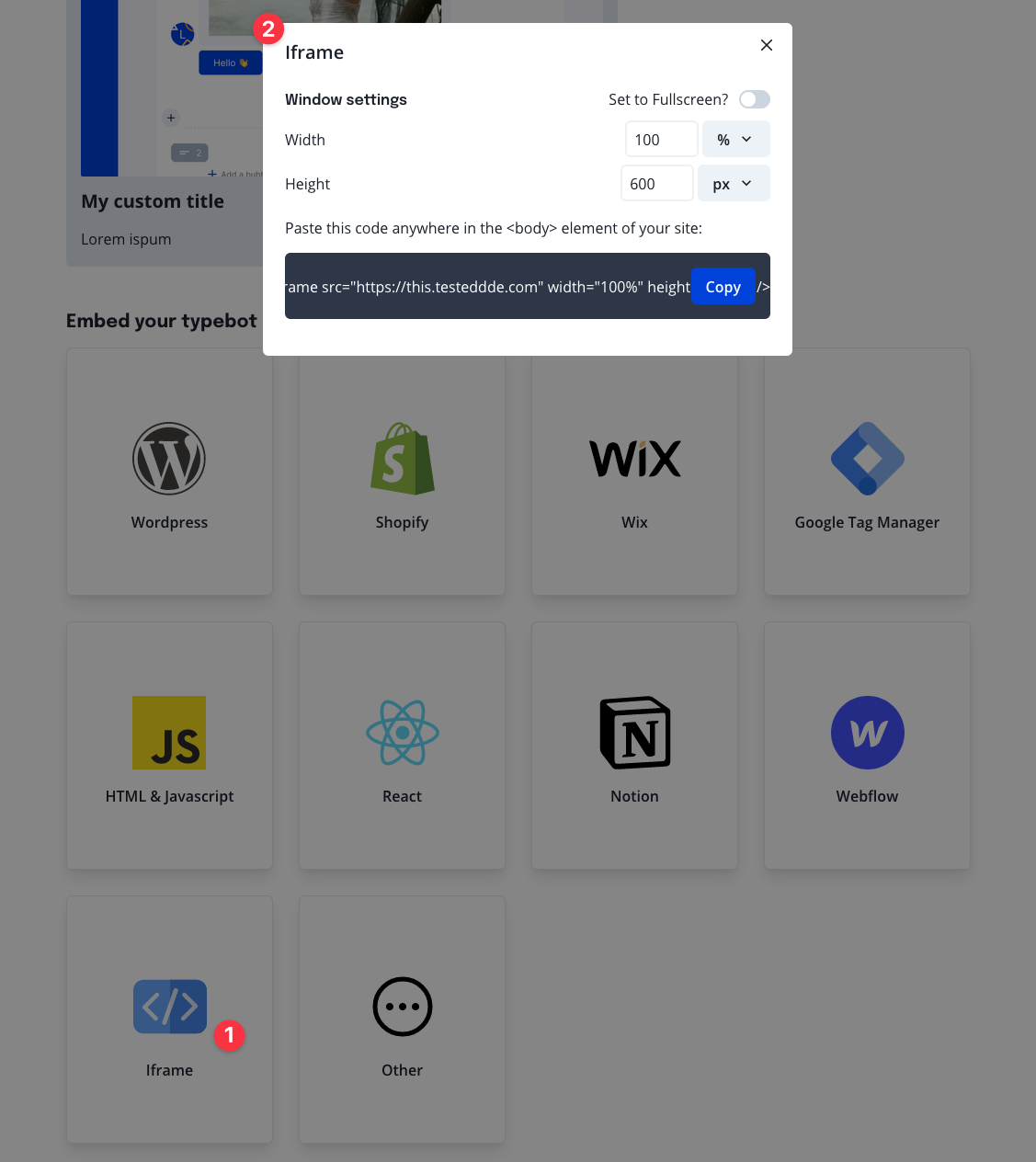
You can easily get your typebot iframe code by clicking on the "Iframe" button in the "Share" tab of your typebot.

Here, you can set up its width and height. A good default is a width of 100% and a height of 600px.
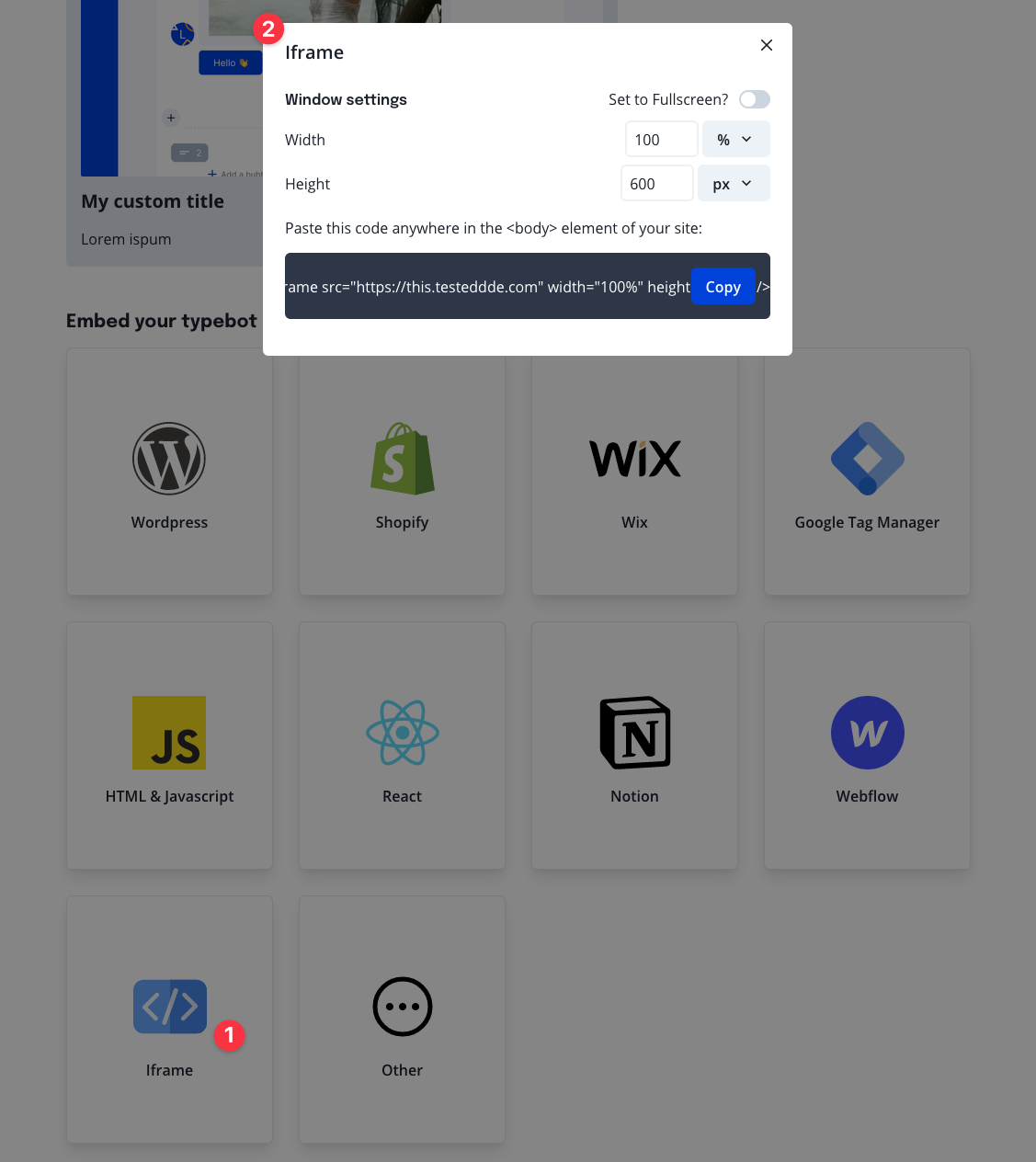
You can easily get your typebot iframe code by clicking on the "Iframe" button in the "Share" tab of your typebot.

Here, you can set up its width and height. A good default is a width of 100% and a height of 600px.